Aide générale Idée d'interface
Bonsoir,
Actuellement dans le développement d'un module de notification, je souhaite savoir si vous aviez des idées de "Comment représenter les notifications" que l'on reçois sur la page de notification, je n'ai pas vraiment d'idée
Exemple:
Machin a répondu à votre sujet Blablabla sur le forum le 42/42/42
Merci pour votre réponse.
Ps: Mickael, inclure la petite cloche de notification dans le module Connect, pourquoi pas, mais il faut un truc en javascript pour faire le "menu déroulant" et je suis vraiment une bille en javascript et encore un tas de choses à apprendre en CSS, je me débrouille bien en PHP mais le reste en parlons pas ! A moins que quelqu'un sait faire et veut participer au module dans ce cas pas de problème de toute façon le module sera distribué gratuitement
Actuellement dans le développement d'un module de notification, je souhaite savoir si vous aviez des idées de "Comment représenter les notifications" que l'on reçois sur la page de notification, je n'ai pas vraiment d'idée
Exemple:
Machin a répondu à votre sujet Blablabla sur le forum le 42/42/42
Merci pour votre réponse.
Ps: Mickael, inclure la petite cloche de notification dans le module Connect, pourquoi pas, mais il faut un truc en javascript pour faire le "menu déroulant" et je suis vraiment une bille en javascript et encore un tas de choses à apprendre en CSS, je me débrouille bien en PHP mais le reste en parlons pas ! A moins que quelqu'un sait faire et veut participer au module dans ce cas pas de problème de toute façon le module sera distribué gratuitement

Bonjour,
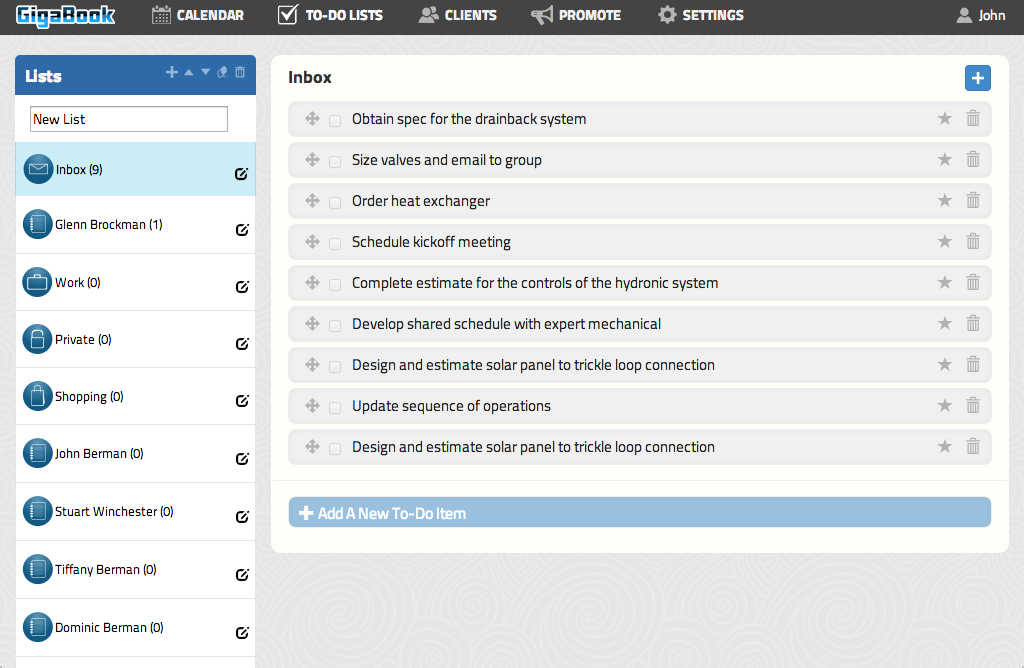
Alors moi je dirais plutôt dans le genre interface todolist , si cela peut t'aider comme l'exemple ci dessous..
A droite notification répertorié par modules .. ou alors la liste de notification générale, ou encore avec le choix du tri du plus récent à la plus ancienne, ou alors recherche par date ou module .. après le reste c'est bonus !
Pour le listage:
Ensuite oui ton exemple est pas mal, mais la date en premier, ensuite le module concerné, l'auteur de l'action, l'action proprement dit..
Cela me parait pas mal comme présentation. Avec la possibilité de cocher vu ou pas et de supprimer la ligne de notification.
Bon courage,
Swan.
Alors moi je dirais plutôt dans le genre interface todolist , si cela peut t'aider comme l'exemple ci dessous..

A droite notification répertorié par modules .. ou alors la liste de notification générale, ou encore avec le choix du tri du plus récent à la plus ancienne, ou alors recherche par date ou module .. après le reste c'est bonus !
Pour le listage:
Ensuite oui ton exemple est pas mal, mais la date en premier, ensuite le module concerné, l'auteur de l'action, l'action proprement dit..
Cela me parait pas mal comme présentation. Avec la possibilité de cocher vu ou pas et de supprimer la ligne de notification.
Bon courage,
Swan.
Salut.
Moi je pense différemment, et peut-être plus simple.
Je dirai plus un déroulant comme déjà cité, mais dans le texte dans ce genre :
14h38 : Mickaël poste un message sur le forum
16h03 : Myster à laisser un commentaire sur "{title}"
17h30 : Swan à supprimer le message de Mickaël sur " Aide générale » Idée d'interface "
Niveau design, pourquoi pas un popup comme les 10 derniers messages sur EDN ? Mais ça risque de créer un conflit en java, comme EDN avec le tchat par exemple.
Sinon en HTML tout simple ? Ou comme sur phpbt quand on modifie une news, ou supprime le cache en administration ?
tout dépend de tes capacités surtout. En habillage, on saura faire (surtout swan). Laisse la liberté à la imite niveau css ? Tu apporteras des MAJs selon ce que j'ai pu y faire (ou Swan, ou d'autres) ..
Ou alors via un menu qui s'ouvre (comme mon menu sur mon site qui s'ouvre à gauche) Edité par m-ickael Le 07/01/2019 à 20h23
Moi je pense différemment, et peut-être plus simple.
Je dirai plus un déroulant comme déjà cité, mais dans le texte dans ce genre :
14h38 : Mickaël poste un message sur le forum
16h03 : Myster à laisser un commentaire sur "{title}"
17h30 : Swan à supprimer le message de Mickaël sur " Aide générale » Idée d'interface "
Niveau design, pourquoi pas un popup comme les 10 derniers messages sur EDN ? Mais ça risque de créer un conflit en java, comme EDN avec le tchat par exemple.
Sinon en HTML tout simple ? Ou comme sur phpbt quand on modifie une news, ou supprime le cache en administration ?
tout dépend de tes capacités surtout. En habillage, on saura faire (surtout swan). Laisse la liberté à la imite niveau css ? Tu apporteras des MAJs selon ce que j'ai pu y faire (ou Swan, ou d'autres) ..
Ou alors via un menu qui s'ouvre (comme mon menu sur mon site qui s'ouvre à gauche) Edité par m-ickael Le 07/01/2019 à 20h23
Bonsoir,
Merci pour vos réponses, tout d'abord, j'ai retenu l'idée de Swan "A droite notification répertorié par modules", en effet je n'avais pas pensé à cela, et c'est donc déjà mis en place et même fonctionnel (Vive la POO, plus rapide !)
Ensuite concernant le tri (Plus ancien au plus récent, ou l'inverse), cela impliquerait du Javascript, et comme dis précédemment je suis une bille en javascript vraiment, donc je vais voir du côté des autres modules comment c'est fait et j'ajouterais cela lors d'une prochaine maj
Oui un bouton dans le connect qui affiche un déroulant ? Oui c'est une bonne idée, d'autant plus que j'ai fait ce module pour une facilité d'intégration avec les autres module, genre par exemple, pour envoyer une notification, suffit d'y ajouter juste ce code:
Merci pour vos réponses, tout d'abord, j'ai retenu l'idée de Swan "A droite notification répertorié par modules", en effet je n'avais pas pensé à cela, et c'est donc déjà mis en place et même fonctionnel (Vive la POO, plus rapide !)
Ensuite concernant le tri (Plus ancien au plus récent, ou l'inverse), cela impliquerait du Javascript, et comme dis précédemment je suis une bille en javascript vraiment, donc je vais voir du côté des autres modules comment c'est fait et j'ajouterais cela lors d'une prochaine maj
Code :
Je dirai plus un déroulant comme déjà cité, mais dans le etxte dans ce genre :
Oui un bouton dans le connect qui affiche un déroulant ? Oui c'est une bonne idée, d'autant plus que j'ai fait ce module pour une facilité d'intégration avec les autres module, genre par exemple, pour envoyer une notification, suffit d'y ajouter juste ce code:
Code PHP :
Edité par
Myster
Le 07/01/2019 à 19h52
$notif = New Notifications();
$notif->set_sender_id('ID DU SENDER'); // ID du membre qui fait l'action, genre si moi en tant que modo je supprime un message
$notif->set_recipient_id('ID DU DESTINATAIRE'); // ID du destinataire, genre si je supprime le message de Machin sur le forum
$notif->set_reading(0); // reading = Vu donc par défaut 0
$notif->set_title('TITRE DE LA NOTIFICATION'); // Titre de la notification exemple: Myster a supprimé votre sujet
$notif->set_content('CONTENU DE LA NOTIFICATION'); // Exemple: Myster a supprimé votre sujet "Blabla" sur le forum
$notif->set_date(); // Paramètre time()
$notif->set_module('NOM DU MODULE EXEMPLE: FORUM'); // Nom du module pour faire le classement des notifications
Notifications::add_notification($notif);
Bon, ben ça avance 
Il n'empêche que la popup aurai été bien Edité par
m-ickael
Le 07/01/2019 à 20h23
Edité par
m-ickael
Le 07/01/2019 à 20h23

Il n'empêche que la popup aurai été bien
 Edité par
m-ickael
Le 07/01/2019 à 20h23
Edité par
m-ickael
Le 07/01/2019 à 20h23
Je ne sais pas le faire. Mais Swan oui 
Je ne sais faire que du CSS "de base" ..

Je ne sais faire que du CSS "de base" ..
Bienvenue au club alors ! Bon j'essaye de faire la liste des notifications, enfin le template, mais j'y arrive pas forcément à le structuré en html et css, c'est moche ce que je fait ! Une âme charitable pourrait t-il faire quelque chose qui ressemble à ce genre de chose:

Merci (pour l'icone de droite, c'est du font awesome)

Merci (pour l'icone de droite, c'est du font awesome)
Moi je vois du
background-color: #fbfbfb;
padding: 20px;
width: 100%;
border: 1px solid #ccc;
Border-radius:50%; pour l'avatar
C'est un exemple je sais pas comment c'est réellement .. C'est sous forme de tableau ? Tu es en local ou un lien ?
je sais pas comment c'est réellement .. C'est sous forme de tableau ? Tu es en local ou un lien ?
C'est la base
background-color: #fbfbfb;
padding: 20px;
width: 100%;
border: 1px solid #ccc;
Border-radius:50%; pour l'avatar
C'est un exemple
 je sais pas comment c'est réellement .. C'est sous forme de tableau ? Tu es en local ou un lien ?
je sais pas comment c'est réellement .. C'est sous forme de tableau ? Tu es en local ou un lien ?C'est la base

Si tu vois quelque chose de ressemblant, tu peux faire cliquer droit et "inspecter" tu auras les valeurs CSS 

Bonjour,
Alors le "bloc principal" <div class="list-master">... </div> comme l'a dis Mika :
Après une fois que tu as la base, ça ira tout seul, mais c'est un bon début pour le css.
par contre pour le tpl garde bien la structure de base de démarrage cela permettra une aisance supplémentaire pour la personnalisation css.
Swan.
Alors le "bloc principal" <div class="list-master">... </div> comme l'a dis Mika :
Code CSS :
.list-master { background-color: #ffffff; padding: 15px; width: 100%; border: 1px solid #ededed; } /* l'avatar en <span class=".list-avatar"> ...</span> pour le centrage */ .list-avatar { max-width: 50px; max-height: 50px; border-radius: 50%; }
Après une fois que tu as la base, ça ira tout seul, mais c'est un bon début pour le css.
par contre pour le tpl garde bien la structure de base de démarrage cela permettra une aisance supplémentaire pour la personnalisation css.
Swan.
re ,
bah il va falloir que tu raccourcisses les titres etc ...,
du genre
- Machin-bidule à modifié <a href="" tiltle ="titre du sujet">son sujet</a>dans le forum
- Machin-chouette à édité <a href="" tiltle ="Id-commentaire">son message</a>dans les commentaires
Comme cela tu l'auras au survole du lien et pas de visu.
etc..
bah il va falloir que tu raccourcisses les titres etc ...,
du genre
- Machin-bidule à modifié <a href="" tiltle ="titre du sujet">son sujet</a>dans le forum
- Machin-chouette à édité <a href="" tiltle ="Id-commentaire">son message</a>dans les commentaires
Comme cela tu l'auras au survole du lien et pas de visu.
etc..
Répondre
Vous n'êtes pas autorisé à écrire dans cette catégorie




 :
: